Modern controls updates in canvas apps
We made additional progress in the month of September on the journey to modernize Power Apps with the release of new controls and improvements on existing controls. Below are the updates released in last month:
New controls released:
- Header – Our first out-of-the-box building block that allows you to simply and quickly create a reusable app shell that is fully responsive and themeable. The first version of the control supports a logo, page title, and user avatar and allows you to pick between a few different style variants. Next in our sights for header is support for app navigation. We are actively monitoring any feedback you provide for this control, so don’t be shy about hitting the thumbs up or down and giving us feedback.

New header control available in preview
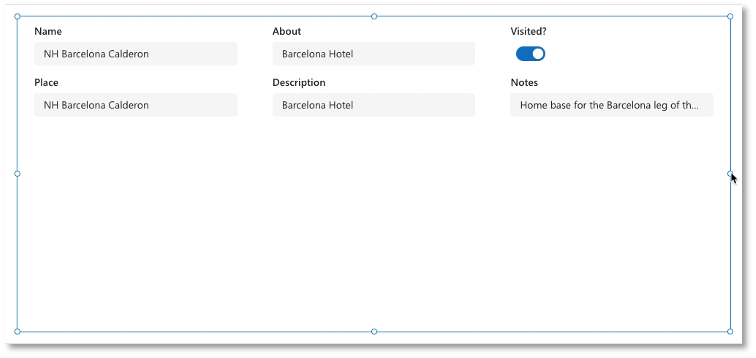
- Modern Form control – We have a new form control based on modern controls in development which aligns better with the new design language and similar in functionality of existing form controls with no new learning curve for our makers. Support for combo box and some more field types will be shipped in upcoming updates on modern control. The validations pattern will also improve with the upcoming updates in form.

New form control available in preview
Key control improvements:
Below are the important updates we made to the controls last month
-
- Table
- We have expanded our dataset support to include collections.
- The Selected output property is now populated correctly when the Table renders in narrow list mode.
- The list displays the expected layout when placed inside a container.
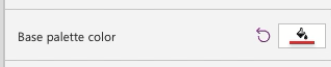
- Per control styling – Do you need a red button in your green app? You can now change the color palette of an individual modern control to be different from the theme using the new Base palette color property. This is a single property that impacts any surface of the control using a theme color, including interaction states like the hover and pressed states. If you later decide you want the color of your control to be driven by the theme again, simply click the Revert button next to the property or clear the value of BasePaletteColor.
- Table

New color property on modern controls
What is next?
There are several awesome capabilities that we are going to be bringing over the coming weeks:
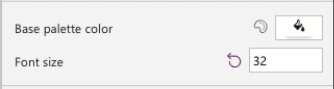
- Font size property – Look out for Font size options being available on the modern controls next! Similar to color property, makers will be able to assign font size to controls which will impact all the right elements in the control. And similar to color property, makers will be able to reset it back to default with a single click.

Font size property on modern controls
- Upcoming controls
- We are about to release new control for number input with decimal support.
- Makers will be able to add standalone icons and add a button and enable the property to add an icon on the button.

-
- For form control, the support for combo box and in-built field validations will be rolled out in coming weeks too.

And a BIG THANK YOU!! to all the Power Apps makers and users who made it to Microsoft Power Platform Conference’23. We had great time interacting with all of you and your feedback on modern controls has been super valuable to us!

