Spinners can be helpful when you want to ensure that data is loaded before a user either exits the app or clicks on something else which can cause some havoc. I dove into spinners when I had an end user, who was entering a large number of records and would close out of the app before the ants were finished marching (the app loaded all of the records successfully.) This created both some data issues and poor user experience. There are two options for spinners in PowerApps, the out-of-the-box page spinners and using GIFs.
Out of the Box Page Spinners:
Each screen in PowerApps has two default spinner properties on the advance tab. This is a good option if you have a lot of data loading on the screen or a lot of controls/properties on a screen load.
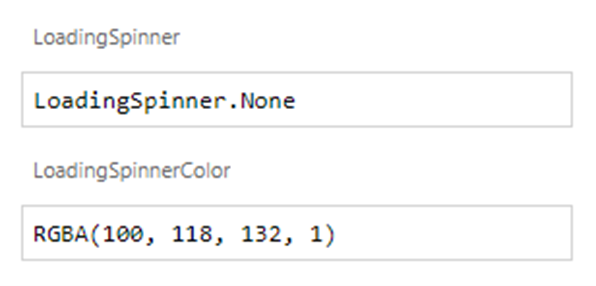
LoadingSpinner
LoadingSpinner.None – No spinner will be displayed.
LoadingSpinner.Controls – Spinner will display until controls at the screen level are visible.
LoadingSpinner.Data – Spinner will display until data at the screen level are visible.
LoadingSpinnerColor – The fill color of the spinner.

Custom Spinners:
I use a custom spinner usually when creating new records from PowerApps as the OOTB functionality doesn’t help control user experience for this. Gifs can be created, customized, and loaded into PowerApps to give you more flexibility.
Where to find Spinners:
Both are excellent resources and allow you to customize the spinner you choose:
How to Load your custom Spinner into PowerApps:
- Once you have customized your spinner, export the Gif file.
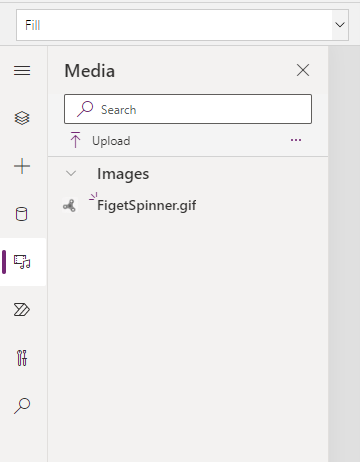
- Import to your PowerApp under ‘Media’.

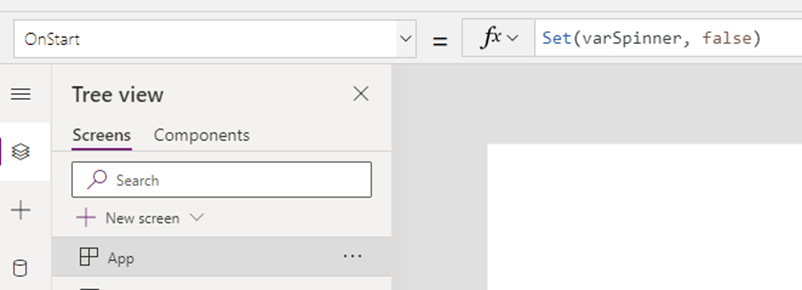
- Create a variable for when you would like your spinner components to be displayed. Set that variable to false in the App ‘On Start’ function.

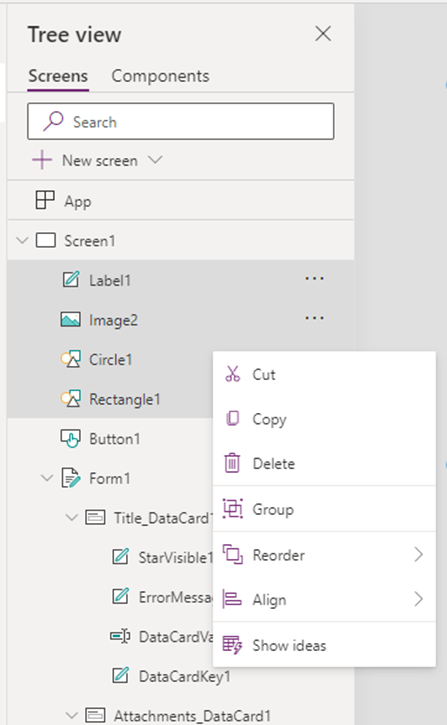
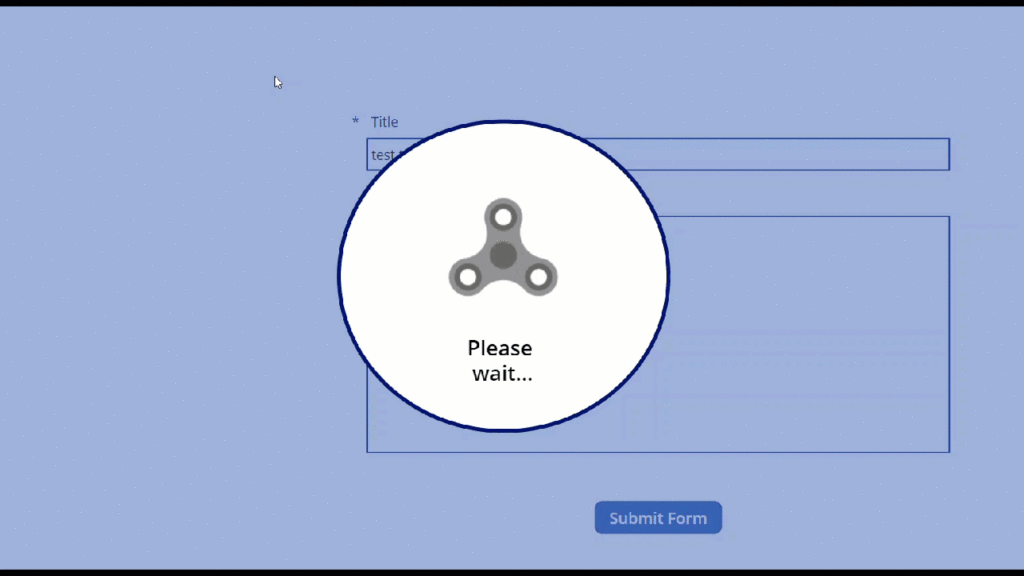
- Add any additional components you would like to go with it… Shapes, text etc. In my example I am going to add a circle, a rectangle, and some text.
- Once you are happy with your spinner and its corresponding components, group them together and rename appropriately.

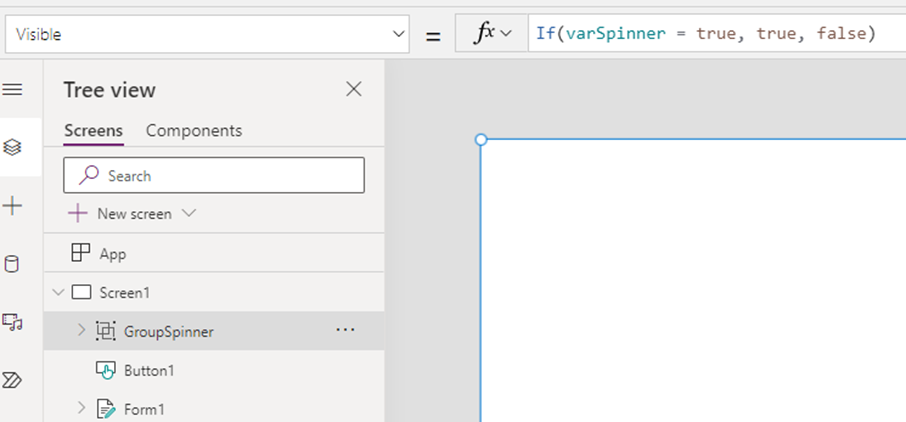
- Set the group ‘Visible’ function to display if your newly created variable = true.

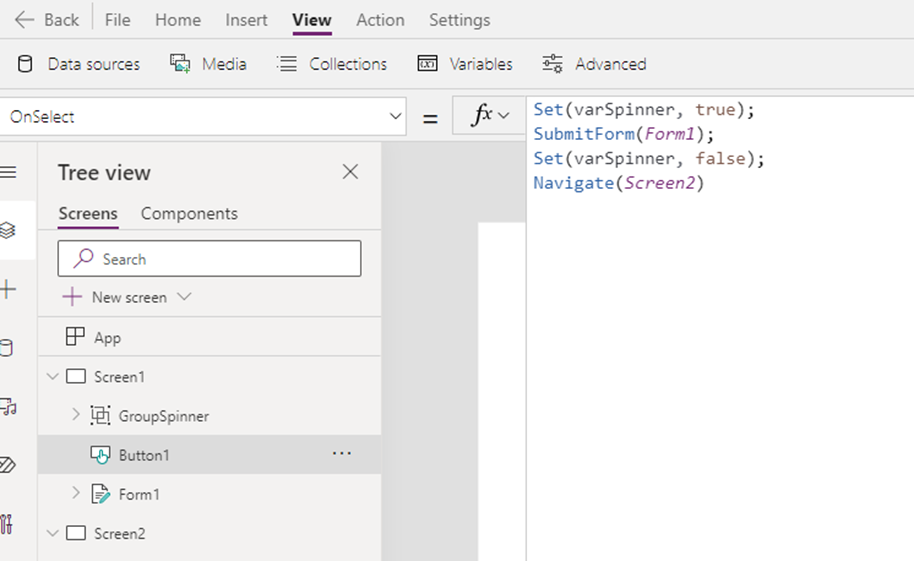
- On the component that you want to have the spinner run on, set the variable as true in the beginning and then false again at the end. The spinner will then display as the app and data is processing and then hide when completed.

Voile! There you have it!

For more information or a more in-depth demonstration contact Rachel Palya at rpalya@mailctp.com.

